How to Add a Drop Down Navigation Menu in Squarespace
I’m a fan of drop-down navigation menus because they help keep your navigation clean and easy to use. On my site, I use a drop-down for my Services making it simple for site visitors to find what they are looking for. In this post, we’ll cover:
how to add a drop-down menu to your Squarespace website
how to add custom code so the top menu item of a drop-down isn’t clickable (this is a pet peeve of mine on Squarespace 7.1 - you can click it but it doesn’t go anywhere)
a user-friendly option for a more complex navigation menu
How to add a drop-down menu in Squarespace
Follow the steps below or watch the video. Since the recording, Squarespace has updated their menus and Folder is now Dropdown.
In your Pages menu, under Main Navigation, click the + sign to add a Dropdown. You can find this at the bottom of the pop-up window under More.
Change the Dropdown name to your Navigation drop-down title.
Drag and drop the folder in the order you’d like your navigation menu items to appear.
Drag and drop any existing pages underneath the folder (where it says Empty Folder) to add pages to your drop-down menu or click + under the folder to create new pages in your dropdown menu.
Make the top menu item of your drop-down navigation not clickable
I mentioned earlier that this is a pet peeve of mine. In Squarespace 7.1, the top-level navigation for drop-down menu items is clickable even though it doesn’t do anything when you click it. This is a poor and often confusing user experience, so I add code to make that top-level menu item not clickable. You can paste in this code under Design > Custom CSS and it will apply to all the “folders” (top-level items for drop-down menus) on your site:
/* make nav folder not clickable */
.header-nav-folder-title {
pointer-events: none;
}
Need a solution for a more complex navigation structure?
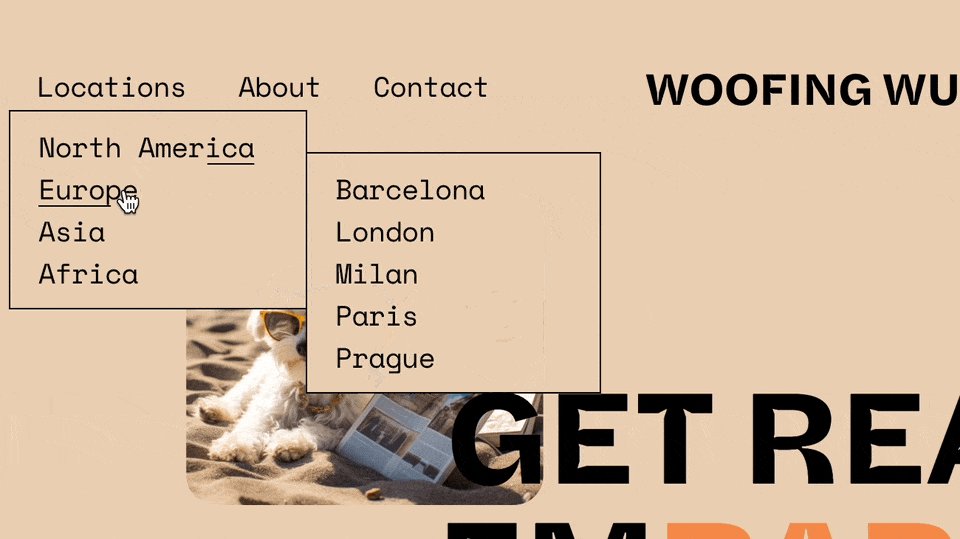
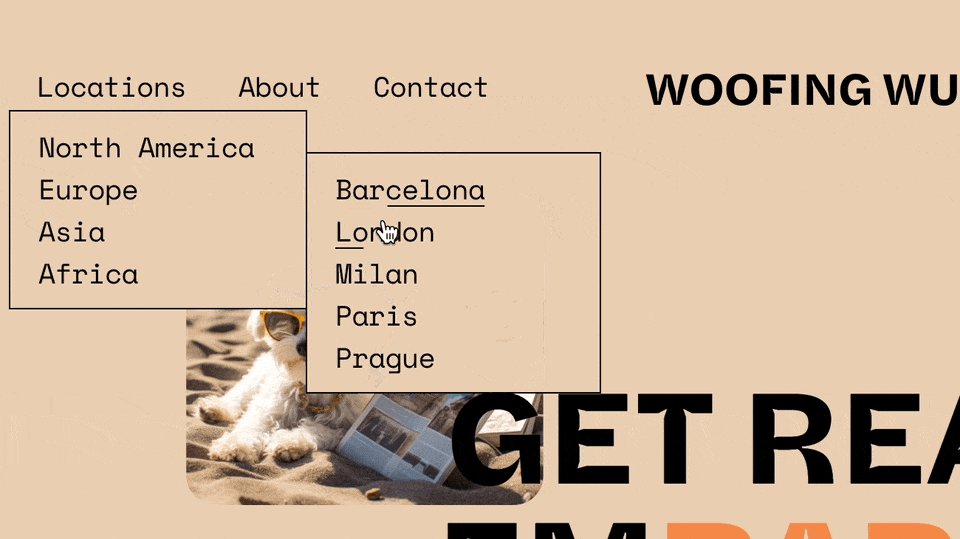
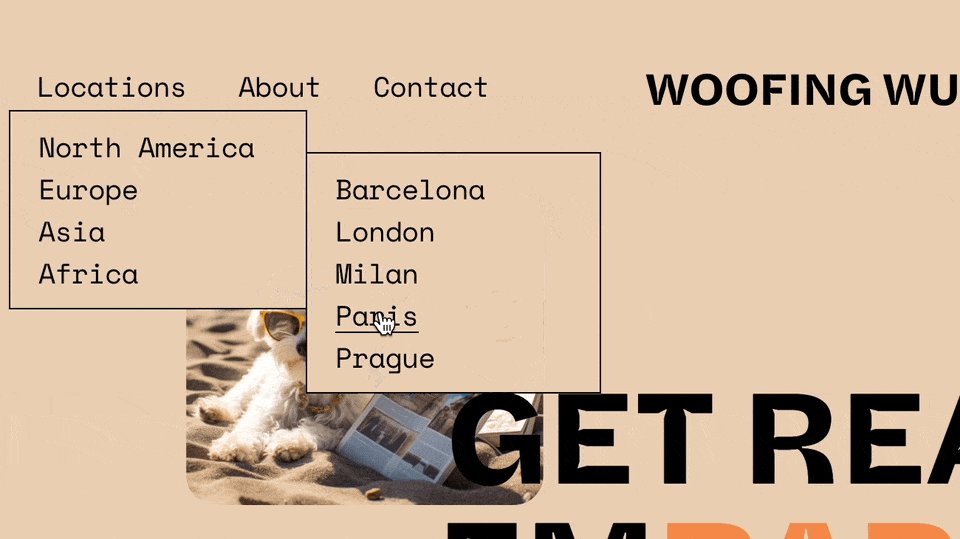
Nested dropdowns are not natively available in Squarespace, but there are two plugins I use to overcome this limitation. One is a simple nested dropdown option and the other is a full mega menu.
Nested Dropdowns
The Nested Menu Dropdowns plugin from Will Myers allows you to create a second level of dropdown folders in your menu navigation and is just $20 for a one-site license.
Mega Menu
Need something that gives you more layout options?
In that case, I’d recommend adding a Mega Menu for your desktop view. My favorite is the Mega Menu for Squarespace 7.1 from Will Myers. You can add any type of blocks (images, summaries, newsletter sign-ups) that display when you hover over a particular menu item. Check out the details here.