10 Favorite Font Pairings for Squarespace
When I work with clients to level up their websites, one of the things that makes the biggest, fastest impact is font choice.
I recently worked with a client who had paired Europa with Acumin Pro. She wasn’t happy with the fonts but wasn’t sure where to go from there. (If you’ve ever looked at the font library in Squarespace, you know it can get overwhelming pretty quickly.)
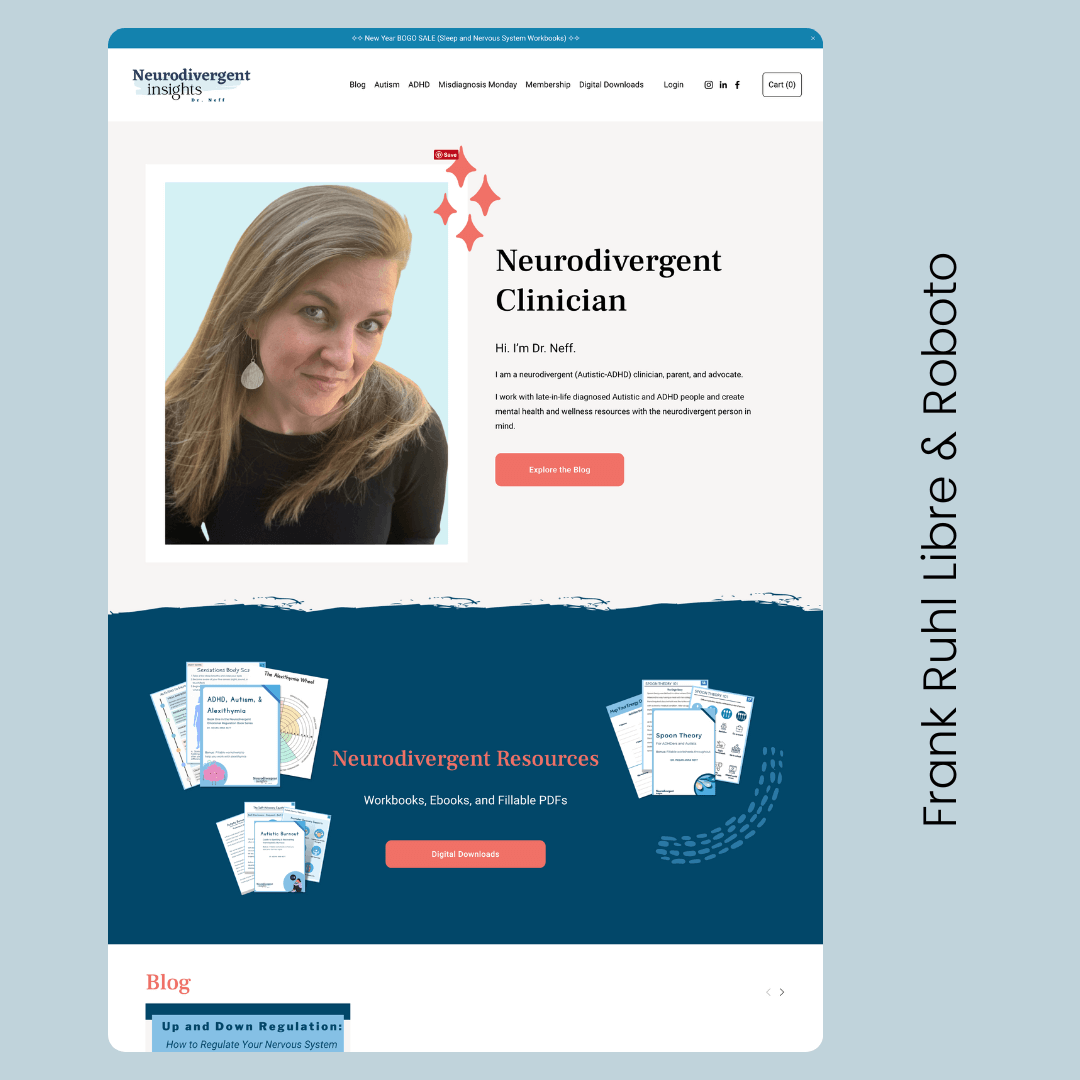
So the first thing we did when we worked together on her site was change her fonts. We updated the site to use Frank Ruhl Libre and Roboto (in this case, a serif heading font paired with a san serif paragraph font) and it made a huge difference - leveling up the visual appeal and readability of her site in one fell swoop.
Curious about the difference between serif and sans serif fonts? This Canva article breaks it down for you.
Mixed font pairs (serif & san serif)
In this post, I’ll share 10 of my favorite mixed font pairs - each of these pairs a Serif Heading Font with a San Serif Paragraph Font and I’ll also share a Squarespace website that uses that font pairing so you can see it in action.
How to think about fonts
If you aren’t into fonts, sometimes these can all look the same at first glance. But I typically concentrate on 3 different specific things:
How BIG is the font? Some fonts are wider or more narrow. This can lead to a more expansive feel or a very minimal look.
What do the Os look like? Are they full and round? Tapered? Slanted? Think about how this matches the brand you are working with.
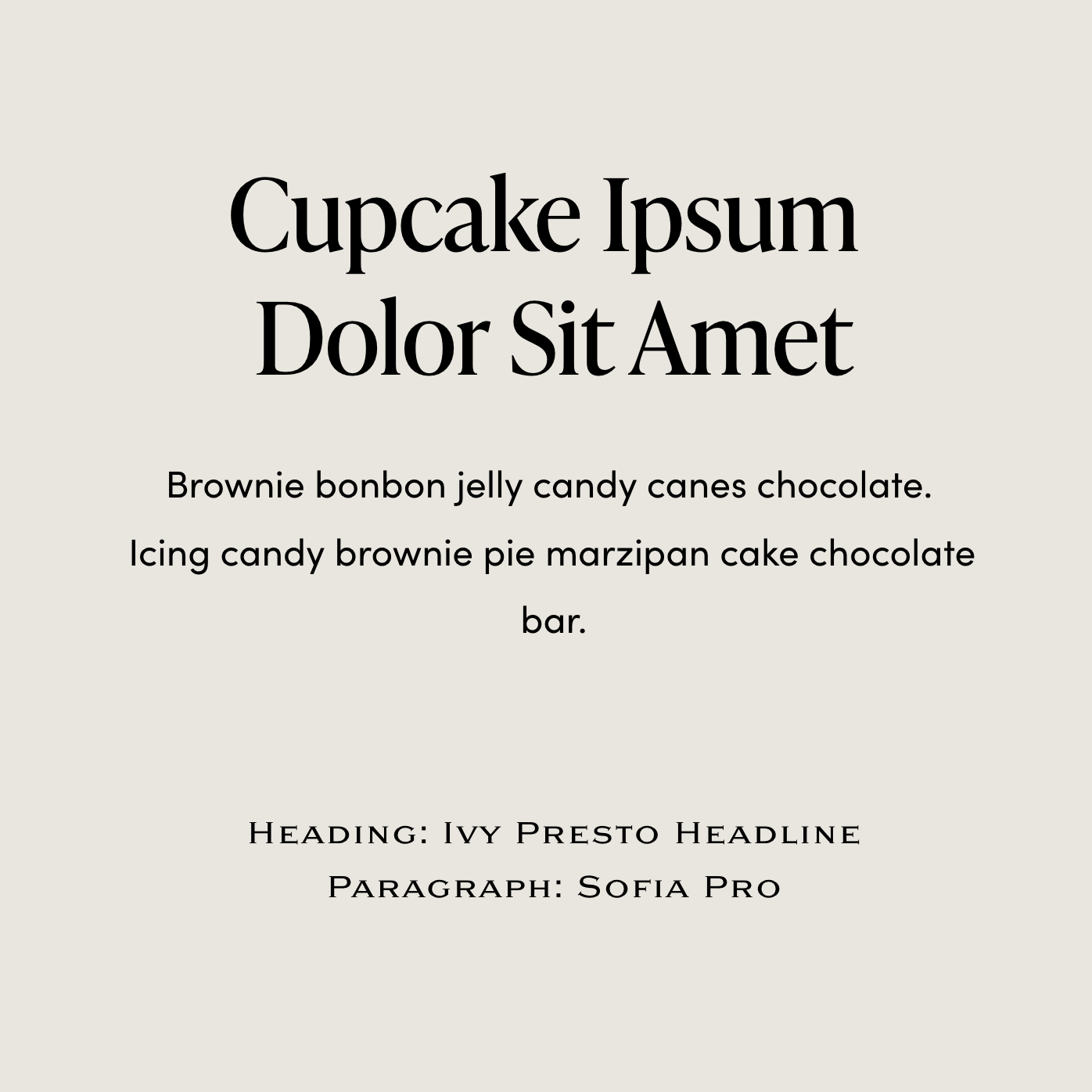
What’s the overall “feel”? Cardo (#2 below) is a perfect match for the sand dunes and desert feel - it makes me think of Egypt. For my website (#10 below), I chose Sofia Pro as my paragraph font because it feels friendly and approachable.
Squarespace font pairings for inspiration
1. Frank Ruhl Libre & Roboto
2. Cardo & Roboto
3. Libre Baskerville & Proxima Nova
4. Baskerville URW with Montserrat
5. Lora & Montserrat
6. Malaga & Darkmode Off
7. Calluna & Europa
8. Kepler STD & Lato
9. Sorts Mill Goudy & Liberation Sans
10. Ivy Presto Headline & Sofia Pro
And many thanks to Cupcake Ipsum for the fun filler words!