How to Add an Accordion to Squarespace (NEW 2021)
When you have a LOT of text to get across and don’t want to clutter up your page, or overwhelm your readers, an accordion can be a great option. An accordion allows you to hide information from view until your readers take an action to reveal it.
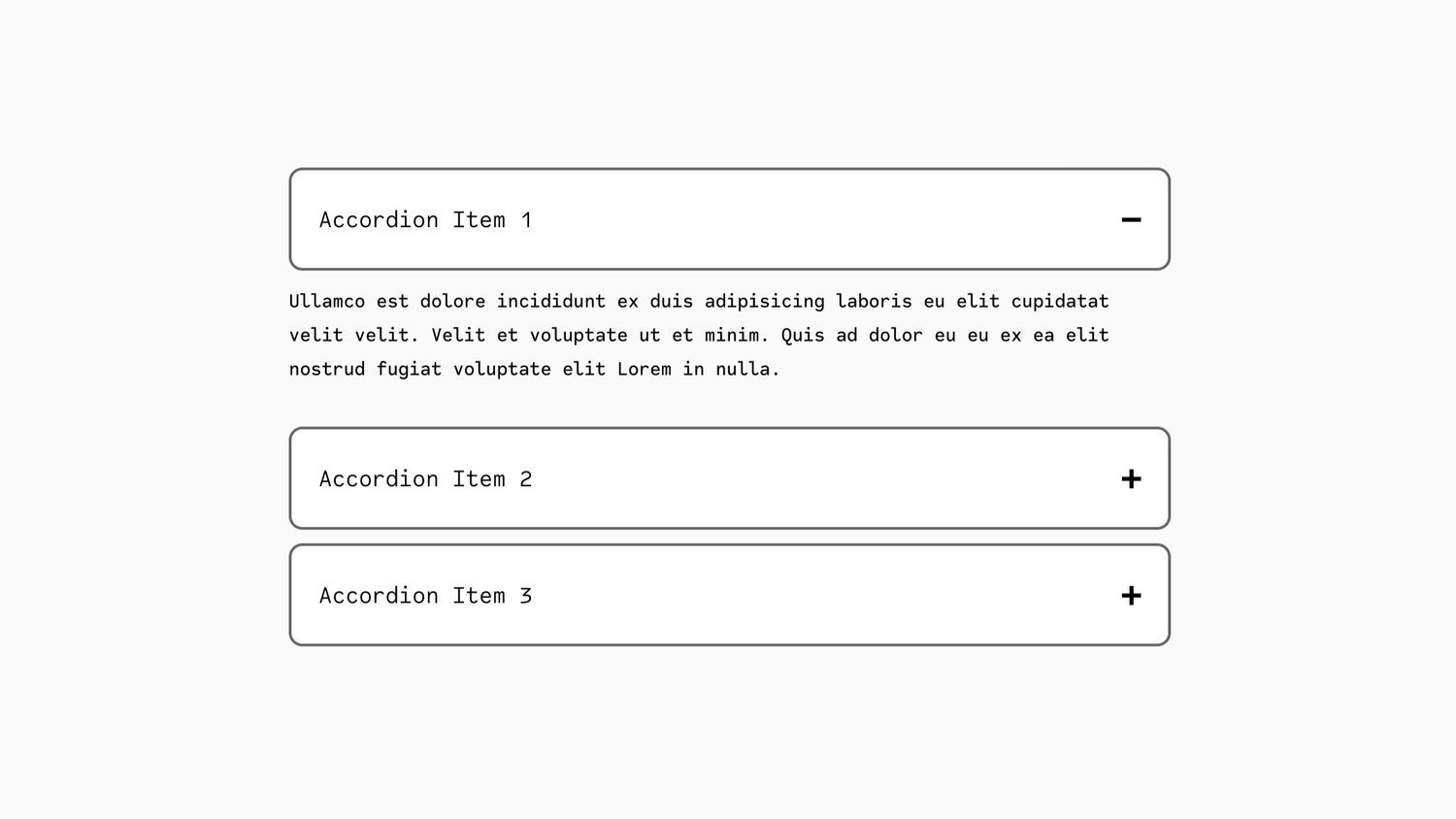
What is an Accordion?
-
And now you can see more text.
An accordion lets your visitors to control how much information they see at once, so they can choose to collapse (hide) or reveal (show) more details as they are ready. It’s also a nice design element to avoid giant blocks of text! Before the mass features rollout in October 2021, there wasn’t a simple way to add accordions to Squarespace, but now we have access to the Accordion Block. Here’s how to use it:
The Squarespace Accordion Block
To add the Accordion Block to your Squarespace website:
Edit your page and click a blue + icon to add a new block
In the Blocks Menu, scroll to the end of the Basic block listing OR start typing accordion
After adding the accordion block to your site, under the Content tab you can add the title (question) and description (answer) for each item
Once your content is in place, you have several styling options under the Design tab:
change the style of the Title and Description text (default is Heading 4 and Paragraph 2)
toggle to expand the first item
toggle to allow multiple items open at once, as opposed to closing an item when a new one is opened
show or hide the divider as well as change its position and opacity
choose your icon: plus or arrow, then style its size, thickness, and position
customize the padding between rows
change the description width
Check out the video for a full walkthrough of all the design options:
Where to use an Accordion in Squarespace
The accordion is most often used for FAQ sections or pages. You can see it in action here on my Squarespace Templates page under Frequently Asked Questions. It’s perfect for FAQS on sales pages, especially long-form sales pages. It’s also great for any text-heavy areas common to Terms pages or to provide more information on commerce products.
Accordion Styling Tips
The Squarespace Accordion Block has some wonderful built-in styling options. I especially like the ability to change the description width and inset, icon styling, and divider location and opacity. You can view the walkthrough of each of these in the video above. One other tip for pages is to use two Accordion blocks side by side - this adds a more custom look while making longer descriptions easier to read, similar to newspaper columns instead of wide paragraphs.
Custom CSS
Our friends at Ghost Plugins have several free plugins you can use to level up the style of your accordions even more:
Accordion Block Tabs Background Image (super cool!)
What if you need more than just text in your descriptions?
At the moment, you can’t add anything other than text to the accordion block, so if you want to include images or videos, you’ll want to use a plugin like the Accordion Tabs Plugin from SQSP Themes. This plugin also offers some additional styling options.