3 Ways to Create Beautiful Website Mockups
If you are a web designer or a website owner, you may want to show off your website in a mockup. These scenes help give the feel of your website on a device, rather than just providing a plain screenshot. You can use these in portfolio pieces, as your social sharing logo on your website, and to share on social media. I’ll walk you through my 3 favorite resources for mockup templates.
First, you’ll need that screenshot of your website. My favorite tool for this is a Chrome Browser Extension called Go Full Page. You can adjust the browser window to roughly the width you want based on whether you’ll be mocking up my site on a desktop, laptop, or mobile device. After you click the camera icon, you can save your screenshot as a .png to use later.
Next, there are a few options out there for mockups. Here are my three go-tos, in order of ease of use.
1. Mockup.photos
This is a free option and I use it most often for Instagram posts and even sometimes for portfolio pieces. This mockup is one that I used in my portfolio and on social media. You can easily search by device type (desktop, iMac, etc.).
Once you’ve found a mockup template you like, just drag and drop your screenshot .png into the screen area of the image. Then after the image is rendered with your file, you can download it to your desktop.
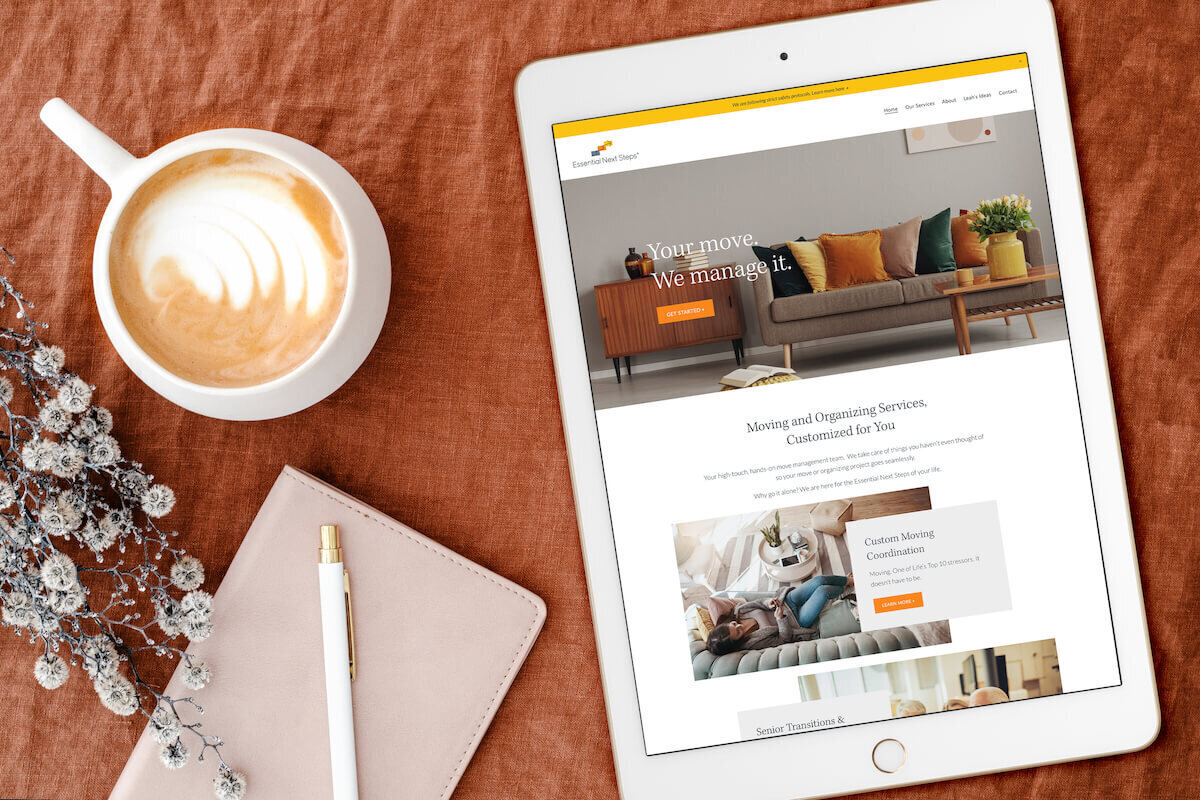
When choosing a mockup, look for similarities between it and your website. In the example below, I chose a mockup with a plant in a red pot, to bring out the red buttons on the website.
2. Canva
I’m not a graphic designer, so Canva is THE way I can quickly and easily make blog post thumbnails, social media posts, YouTube thumbnails, and website graphics. I also love Canva for graphic-style mock-ups. If you have the Pro version you can save transparent .png files to cleanly overlay on a colored background. You can try out Canva Pro here for free.
Once you’ve logged in, click Create a Design and choose your dimensions. When you have an artboard, you’ll click Elements on the left-hand sidebar, then look for Frames. Frames allow you to drop in your images and Canva will automatically add them inside the frame. You can double-click your image to adjust what area shows in the frame. Once it looks like you want, just click Download in the upper right.
I use Canva mockups any time I want a graphic-look mockup. Here’s an example from a recent blog post:
3. Moyo Studio
First, don’t miss out on their 50 free photos and mockups. Moyo mockups and scene builders are, in my opinion, some of the most beautiful out there.
You’ll see many Moyo mockups on my Portfolio page and throughout my Instagram feed. They are also some of the more complex to work with, as you’ll need Photoshop to add your screenshots to the mockups. If that’s something that’s already in your toolkit, I highly recommend checking out both their mockups and scene creators.
The scene creators are even a step above a regular mockup, allowing you to turn off and on different elements, as well as customize their placement. Try out the free pack to get a feel for how to use the mockups, then explore their shop for the perfect compliment to your website design.
Here’s an example of a Moyo ipad mockup I’ve used in my portfolio and shared on social media: