How to find Block and Section IDs in Squarespace
You may have noticed that I love to use Custom CSS to tweak the design of websites I’m working on. A couple of my most recent posts featuring CSS are How to Make the Instagram Block Full Width on Squarespace 7.1 and How to Add an Icon to an Image Card in Squarespace. In both those cases, and in a lot of other code snippets you’ll find online, you target a particular Squarespace section ID or block ID in the code.
When I first started working in Squarespace, I’d use my web browser to inspect the code and pull out section or block IDs that way. You can still do that, but it’s fairly time intensive and there’s a much easier way.
I use the Squarespace ID Finder Chrome extension by Heather Tovey. After installing the extension, you can see all the Squarespace IDs on a page with one click. Then simply click on any ID to copy it to your clipboard. Prefer a video demo for installation? Scroll on down and I’ve got you covered. ↓
How to install Squarespace ID Finder:
Open up the Chrome browser (this doesn’t work in Safari or other browsers).
Go to Squarespace ID Finder in the Chrome Web Store and click Add to Chrome and then Add Extension. You’ll get a message that the extension has been added.
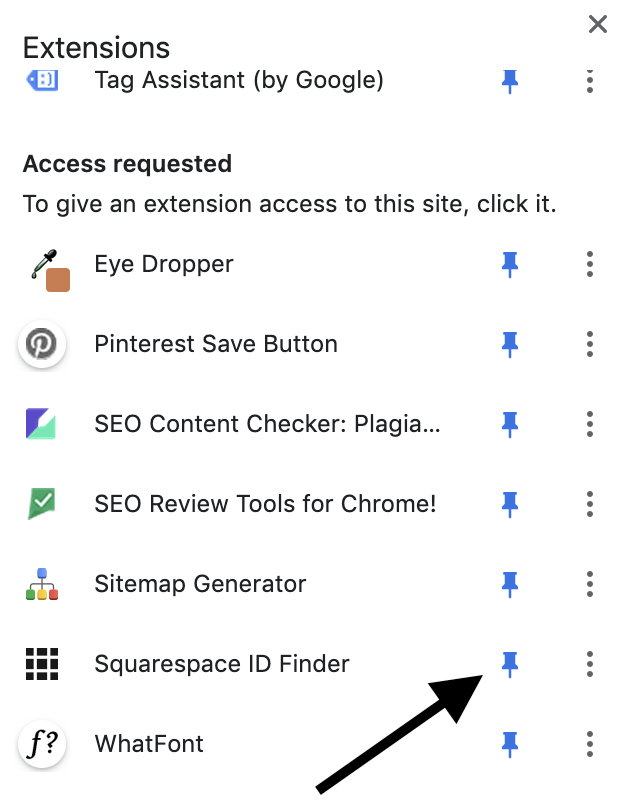
If you don’t see the icon appear at the top of your browser window, you’ll want to pin it there. Click on the puzzle piece icon next to your avatar in the upper right of the browser window. Scroll down until you see Squarespace ID Finder and click the pin icon so it turns blue.
Drag and drop your new extension if you want to reorder where it appears among any other extensions.
How to use Squarespace ID Finder:
Navigate to any Squarespace website page from your Chrome browser.
Click the Squarespace ID Finder icon at the top of your browser window.
Click any ID to copy it and then use that in your Custom CSS.
You’ll see collection IDs in yellow; these typically target an entire page. Section IDs are in blue; these target a particular section of your page. And block IDs are in red; there is a block ID for each block you added to your site (images, text, spacer, etc.).
Prefer a video walkthrough?
Want to learn more about CSS in Squarespace?
My friend Will Myers has an excellent and affordable course to Learn CSS in Squarespace.