How to Add Lines Between Sections in Squarespace
If you know me, you know I’m not typically a “trendy” designer - I like modern and minimal sites with design longevity. But every now and then, there’s a trend I want to hop on and try out.
Over the past few years, we’ve seen lines (or borders) make a comeback in web design. Today we’re seeing everything from thin 1 pixel tone-on-tone lines to chunky black lines.
In this post, I’ll show you how to add horizontal lines between sections in Squarespace using the CSS border property (and how to exclude a section).
Then I’ll show you how to add a line underneath your Squarespace site header without code.
Adding Horizontal Lines Between Squarespace Sections
The Goodtype.us site is a great example of a site using chunkier black lines between sections:
If you’d like to add that look to your site, it just takes pasting a little Custom CSS into Squarespace.
CSS for Squarespace Lines Between Sections
The code to add vertical lines between sections in Squarespace is pretty easy. You’d just add this to Custom CSS:
/* add lines between sections */
.page-section {
border-bottom: 3px solid #000;
}
Next, you can play around with the border values:
Change up the 3px to a higher or lower number to make your lines heavier or thinner.
Instead of “solid” for a solid line you could use these alternatives for different looks:
dotted
dashed
solid
double
You can change up #000 (black) to any hex code color you’d like.
What if you want to exclude a particular section? You’d use this method to find the section ID and include it in this code:
/* add lines between sections, excluding YOUR SECTION NAME */
.page-section:not(section[data-section-id="YOURNUMBERHERE"]) {
border-bottom: 3px solid #000;
}
Add a line under your Squarespace site header
But what about the line under the header? That option is built into Squarespace, no code needed!
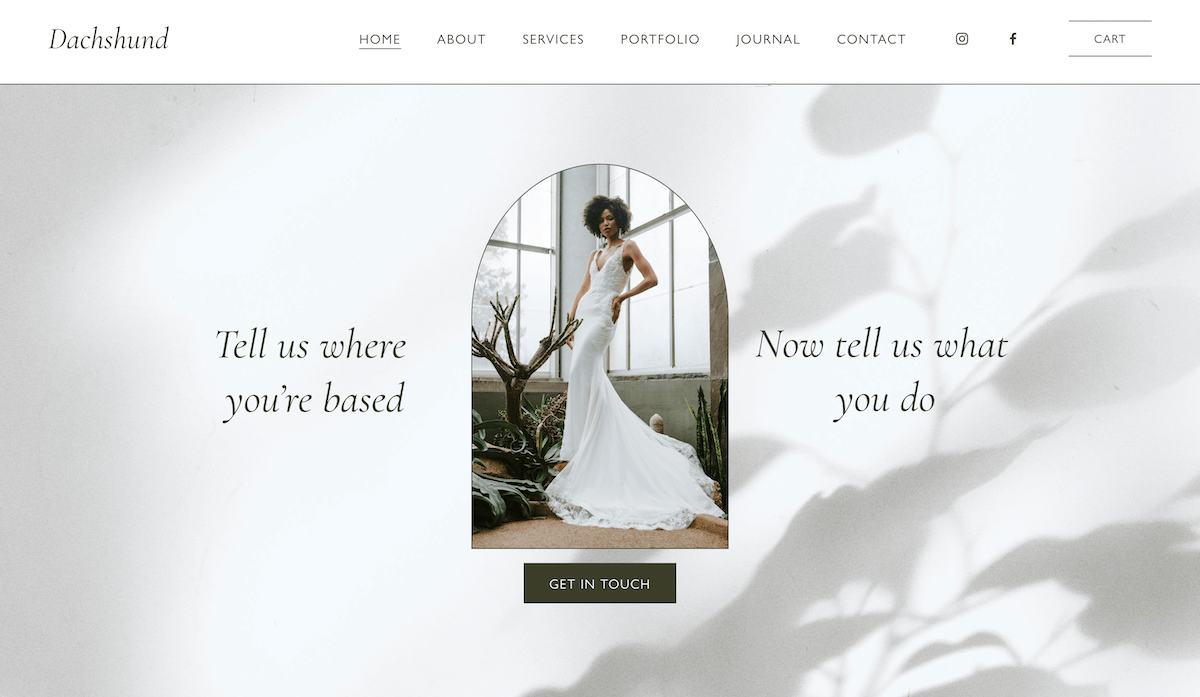
The Dachshund template from Dog Site shop is a nice example of a Squarespace site with a line underneath the logo and navigation.
How to add a line under your logo and navigation in Squarespace:
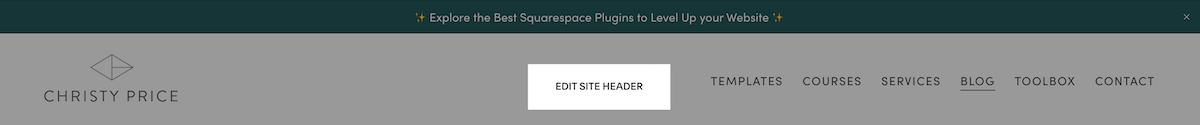
1. Edit any page on your site, then roll over the header and click “Edit Site Header”
2. Select “Style” then choose “Solid”
3. Click the “Border” option then toggle Border ON and select your line thickness and color
Want to learn more about Squarespace CSS?
My friend Will Myers has an excellent and affordable course to Learn CSS in Squarespace.