How to Get Website Design Feedback from Clients as a Squarespace Designer
Getting client feedback on web designs used to make me incredibly stressed. As Squarespace designers, we're trying to create something both beautiful AND functional, but when the feedback process gets messy, everyone gets frustrated. And then you end up with a franken-site that definitely won't make it into your portfolio.
Over the years, I've streamlined my communication and process to make the feedback process much less painful. With a little planning and the right tools (like the design feedback tool Workflow - check out the video below), collecting website feedback can actually become pretty straightforward for both you and your clients.
The goal? Keep everything simple, clear, and collaborative so everyone enjoys the process AND loves the final result.
Why Feedback Is Important
Design Doesn’t Happen in a Vacuum
Designing a website isn’t just about your creativity. It’s about making sure your client feels heard and their goals shine through. That’s why it’s important to have a process from the start that helps you get the information you need from your client to build a site that works for them.
Your client might not know what’s possible with Squarespace, and likely doesn’t understand the nuances of web design, so feedback ensures you’re on the same page. That way, when you wrap up the project, your client understands how you’ve helped them put their best foot forward online.
Keeping Everyone Focused on the Same Outcome
Have you ever gotten vague feedback like, “I don’t know, it’s missing something,” or, my personal favorite (kidding), “I’ll know it when I see it”?
Confusing, right? Clear and timely feedback keeps you from going in circles. For example, if the client says they want a minimalist homepage, but they keep sending inspiration full of bold graphics and cluttered menus, early clarification can save hours of revisions later.
Squarespace web design works best when the intention is clear. You can easily adjust layouts and site styles if the goals are nailed down upfront.
Step-by-Step: How to Get Stress-Free Feedback
1. Educate Your Client (Without Overwhelming Them)
Most clients don’t naturally know how to give productive feedback. And honestly, that’s okay. It’s your job as their web designer to guide them without losing them in design jargon.
Think about when a plumber comes to your house to fix a leaky faucet. You don’t tell them which pipe to use or tell them to move the wrench half an inch to the left. You explain the problem, then they provide a solution.
It’s similar in web design. I like to tell my clients that I have a lot of tools and resources at my disposal to solve any problems with the site, but they need to describe the problem instead of telling me how to fix it.
Start with the basics. For instance, let the client know that instead of saying “Make the logo 50% bigger,” they should describe the problem. Something like “our branding isn’t standing out as much as we’d like”. Then I can add more of their brand color or elements to really make their brand shine, without overwhelming the site with a giant, unbalanced logo.
Giving them clear, simple direction makes the whole feedback process feel less intimidating to your clients and keeps YOU from going from professional web designer to glorified pixel-pusher.
The most important thing I tell my clients is that a website isn’t a piece of paper. It’s responsive to the size of the screen they are using, which means that it isn’t a static design. I typically show them how headers can wrap and images move by changing the size of my viewport. Then I let them know that I specifically test the layout on standard desktop, laptop, and mobile phone screen sizes to ensure the site works well across all those devices.
2. Use Squarespace-Friendly Tools to Your Advantage
Nobody wants endless emails with website feedback (keeping track can quickly become a logistical nightmare), so I recommend using tools that make feedback visual and easy to track.
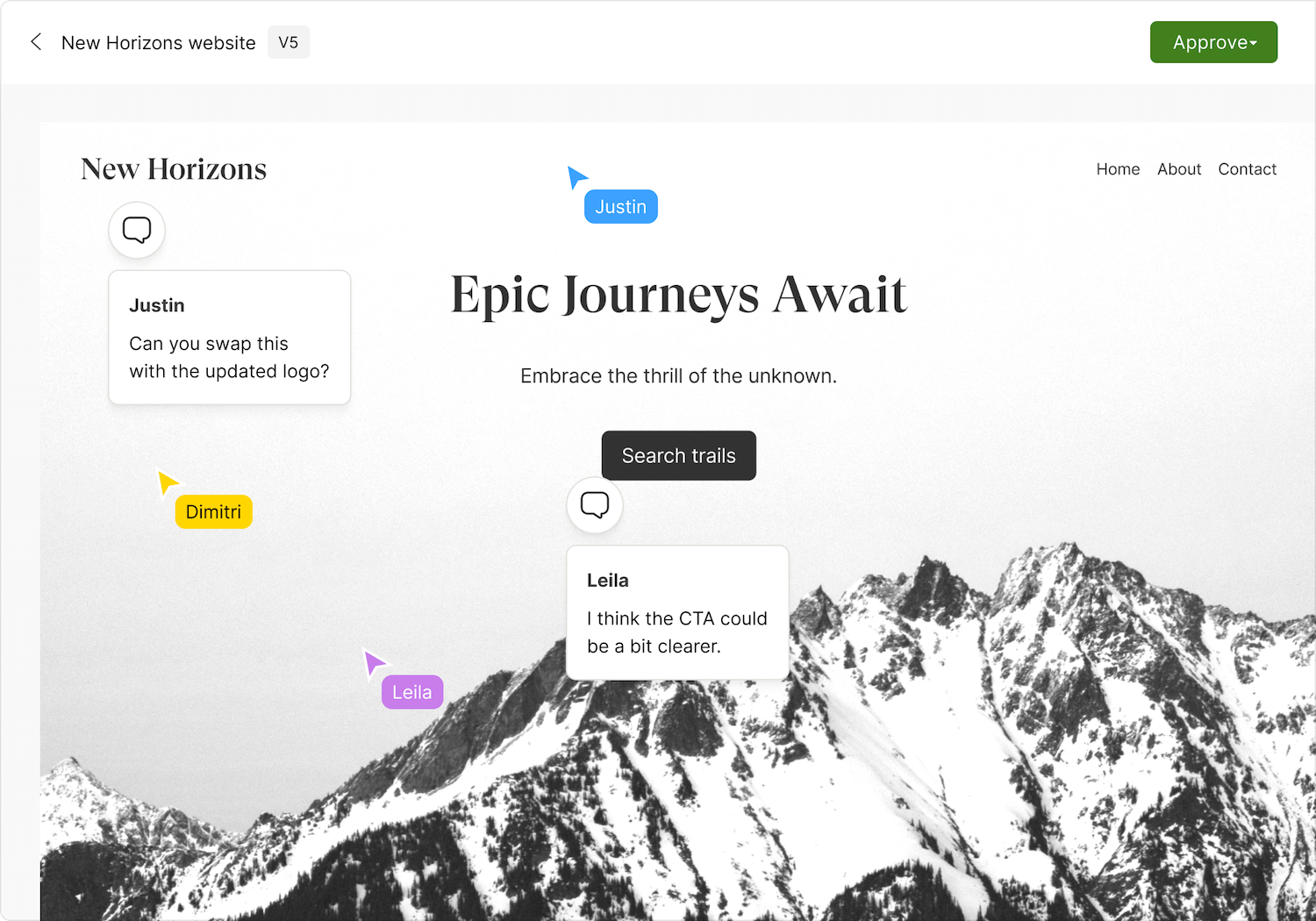
One of my favorites is Workflow for easy web design feedback. It lets clients leave notes directly on your design, sparing you from playing detective with vague comments like “that thing on the top left.” Most importantly, it keeps all the feedback organized so nothing slips through the cracks.
If you’re working in Squarespace and want to share a site in progress before it launches, you can do that by setting a site-wide password so your client can provide feedback well before the site is live. This video walks you through how to do that, or check out the full details from this Squarespace help article.
Tips to Keep Feedback Simple and Enjoyable
Focus on Checklists
Along with explaining the best way for your clients to provide feedback, you can also simplify things with a checklist. Sometimes clients can get overwhelmed if they don’t know what they’re looking at or what they are supposed to do. You can give them a list of items to consider, like:
Does the navigation feel easy to use?
Do the colors, fonts, and visuals feel aligned with your brand?
Does your signature offer stand out?
Is there anything missing from the homepage?
Presenting their feedback as a mini to-do list keeps things intentional and helps prevent them from becoming an art director.
Use Visual Comparisons
Some clients struggle with describing exactly what they want (or don’t want). If something feels off to them but they can’t articulate what, you can often solve that by giving them visual references. Show them two versions of a layout or a couple of options for a color palette. Say something like, “Would you prefer the header in Version A or the simplicity of Version B?”
This makes it easier for clients to articulate their preferences without overthinking.
Avoid These Common Feedback Roadblocks
When Clients Are Vague
We’ve all been there with the dreaded “I don’t know, it feels off.” Instead of guessing, follow up with questions that focus their thoughts:
“Is it the colors that don’t feel right, or is it something about the layout?”
“Can you share an example of something you feel better represents your vision?”
By digging a little deeper, you can extract actionable feedback instead of wasting time.
When Feedback Turns into Endless Tweaks
Squarespace’s drag-and-drop style makes it tempting for clients to keep asking, “What if…” endlessly. If it’s a larger project, you can avoid this by splitting feedback into phases:
Phase 1: Structure and layout approval.
Phase 2: Fonts and colors.
Phase 3: Final polish (e.g., buttons, animations, spacing).
Breaking the process into clear sections keeps feedback concise and focused while managing everyone’s expectations.
Alternatively, you can set boundaries around revisions. Either give the client a number of hours for revisions or a certain number of revisions. Make sure to communicate that early on in the discovery process, add it to your contract, and also remind the client as you are building the website.
How Feedback Builds Client Trust
Make Clients Feel Heard
Clients want to know that their input matters. A quick way to build trust is to acknowledge and act on their ideas. If they suggest swapping an image, let them know when changes have been made and invite them to review:
“I swapped out the image you suggested. I think this is a great option!” Or “I swapped out the image you suggested, but the colors don’t seem to mesh with your brand. Take a look and let me know what you think, and I can source another option.”
Small moments like this can go a long way in showing you’re there to collaborate, not just create. But remember to keep the rails on with boundaries. Nobody wants to look at 50 images for a homepage hero banner.
Simplify Today for Future Success
The clearer and easier the feedback process, the more likely clients will turn into repeat customers or send referrals your way. When you deliver a smooth, enjoyable experience, you’ll not only finish the project with glowing reviews but also set yourself up for long-term success.
Final Thoughts
Getting feedback as a Squarespace designer doesn’t have to be a headache. Keep it simple. Use visual tools. Guide your clients (gently!) to focus on what really matters. And be sure to communicate and hold your boundaries. You’ll save yourself time, stress, and back-and-forth emails. With a smooth process, your clients will feel heard and valued and will likely refer you to others.
Ready to get started? Try out a web design feedback tool like Workflow on your next project. Here’s a quick video to show you how powerful it can be: