Where to Find Code for Squarespace
Are you looking to level up your Squarespace website with custom code? Today, I'm sharing five of my favorite resources for finding personalized code snippets to enhance your site. Plus, I’ll share some of the code I’ve used on my own projects this year. Don’t miss out on the discount codes offered by some of these shops; I've included those below to help you save on paid plugins.
Will Myers
→ To save 10% on any plugin in Will’s store, use the coupon code CHRISTYPRICE.
Will’s plugin store has over 30 plugins to help you create a more unique and customized Squarespace website. A few of my favorites:
Vertical Accordions: These have been all the rage lately! Pull content from a portfolio or blog collection to create this stylish vertical layout.
Section Loader Supreme: Load a saved snippet anywhere on your website. Great for any time you want to use the same content on multiple pages, like lead magnets on a blog, ads, special offers, or additional info for products. Update the snippet and it updates it everywhere you’ve added it, saving you tons of time tracking them down and updating manually. I use this throughout my blog to showcase my Client Process Checklist (check it out below).
Affiliate Link Genie: Easily add sponsored and nofollow attributes to your links in Squarespace - a MUST if you are doing any kind of affiliate marketing (yep, I’m using it here!).
Will also has a membership for Squarespace Designers that I highly recommend - I’ve been a member since the beginning! You get:
✓ 100+ premium customizations
✓ 20% off all plugins
✓ Targeting Library with 250+ CSS Selectors
✓ 25+ premium tutorials
✓ new lessons regularly
all for $15/month, cancel anytime. Check out Code Curious.
Ghost Plugins
→ To save 10% on any plugin or template at Ghost Plugins, use the coupon code CHRISTYPRICE.
Ghost Plugins is the largest resource for Squarespace websites, designers, and agencies. With over 500+ free plugins, premium plugins, and ready-to-go templates, Ghost is the largest resource for Squarespace. A few of my favorites to enhance your site’s look and feel, and just add something fun:
Solid Drop Shadow Buttons (free) for button blocks and header buttons (I used this on a recent custom project and the client LOVED it!)
Confetti pop form (A recent client wanted something FUN to happen when someone submitted a form, and this was the perfect solution.)
Ghost also just rolled out a free library of 300+ CSS selectors for a variety of Squarespace blocks, elements, pages, and collections. If you know how to do some CSS coding yourself and want to find the exact class to target, this is a fantastic library.
Inside the Square
Inside the Square is another excellent resource with a massive list of free tutorials and almost every single one has a complete video walkthrough. If you are new to adding code, this is a great place to start. A couple of my favorites are:
Add an image inside an accordion block. Something you sadly can’t do natively within Squarespace, but with a few lines of code Becca makes some magic happen
Customize a Squarespace shopping cart page. Becca shows you how to change the look of the shopping cart page in Squarespace, editing the colors, fonts, and even modifying the layout with custom code.
Becca offers walkthrough videos and easy copy-and-paste codes. If you are interested in learning more, I recommend trying out Custom Codey (use code CHRISTYPRICE to save $5) - it’s a custom GPT trained on all her resources.
Beatriz Caraballo
Beatriz also offers a free codebase and one that I use frequently! Some recent finds:
Create a typewriter effect for headings in Squarespace. I use this on my own homepage!
Make list items fully clickable. I use this ALL THE TIME on projects where we want to make the image of the list section clickable.
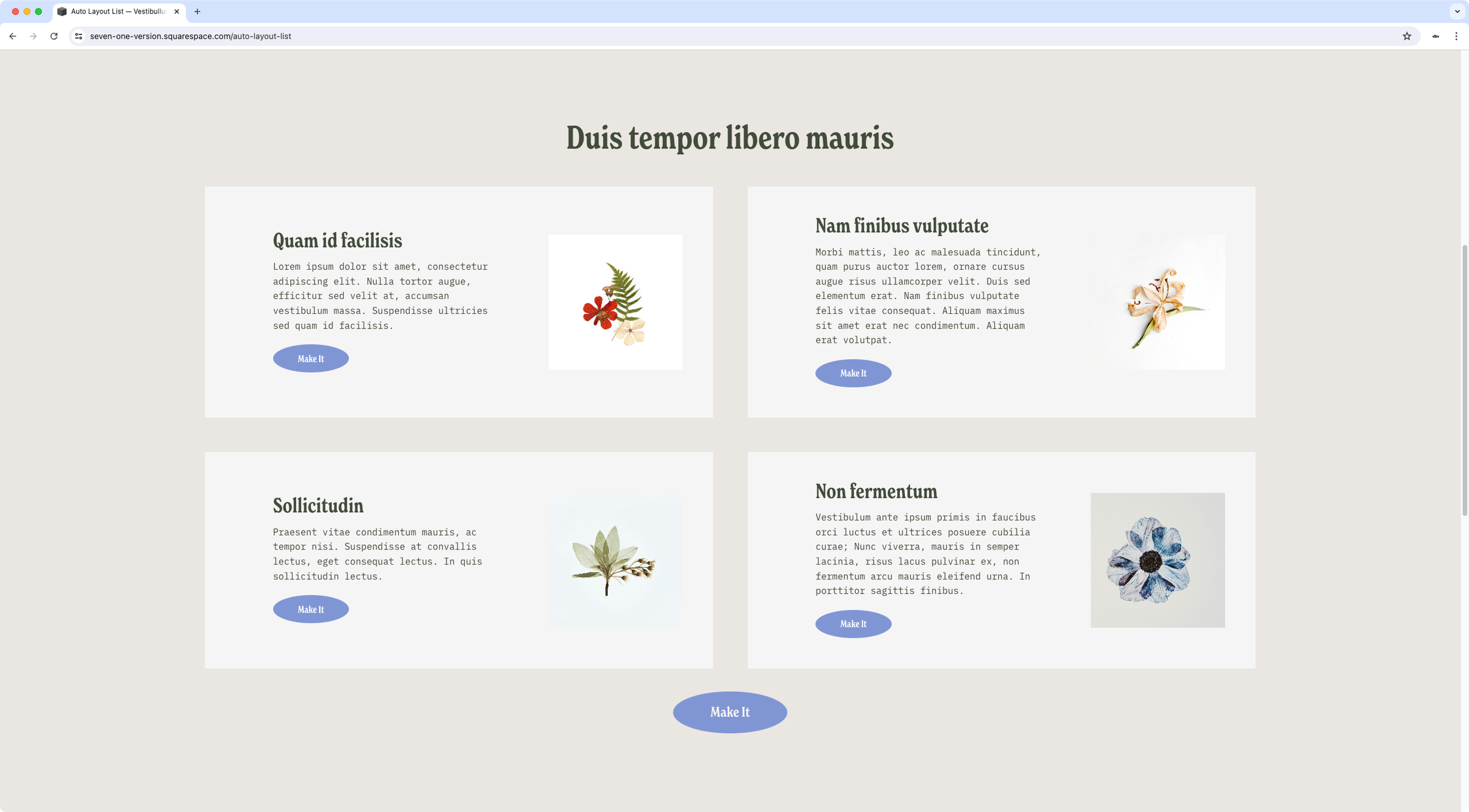
Side-by-side thumbnail and content for auto layouts. A nice arrangement for those list sections.
If you have a specific idea but need help coding it, Beatriz also offers custom services. She’s a great resource if you need tailored code but aren’t sure how to create it yourself.
Chris Schwarz-Edmiston
→ To save 10% on Chris’s plugins, use the coupon code christyprice.
Chris has a great library of free tutorials and paid plugins. Here are some of my favorites:
Set Squarespace Portfolio Items to "Draft" (free). The fact that when you create a portfolio project it is automatically live is something that drives me batty, and Chris has a great fix for it.
Animated Scrolling Logos. I’ve used this on multiple client sites - great for when they have a lot of social proof logos but you don’t want a big, static wall.
Modern Mobile Menu Dropdown. Adds an actual dropdown to your mobile menu, instead of loading a new page. Much more user friendly!
Chris also has a Pro Membership. If you are a Squarespace designer, you can get access to his private community and all courses, workshops, and CSS Toolbox for 12 months.