How to Create Full Bleed Slideshows in Squarespace
How to Create Full-width Slideshows in Squarespace
↓ keep scrolling for 7.0 instructions…
Squarespace Version 7.1
In Squarespace 7.1, you create a slideshow by adding a Gallery section then styling it as a full-bleed slideshow. You can view the exact steps in this video, but you can’t have text or button layovers:
Want to add text or buttons on top of the slideshow?
If you need a slideshow in Squarespace 7.1 with overlayed text, descriptions, and clickable buttons, you’ll need to add the Super Autoplay Slideshow Gallery plug-in from Ghost. This plugin also lets you overlay the header on the slideshow. Use promo code CHRISTYPRICE for 10% off your purchase.
View my walkthrough video →
Remember to always optimize your images before adding them to your website. Check out my Image Optimization Mini Course → for exact steps and use code BLOG20 to save 20% off your purchase.
Squarespace Version 7.
I’ve used this method on several client sites and you can see it in action on the Intero restaurant website. Fortunately, it doesn’t even require custom code.
1. Add a Gallery section to an Index Page
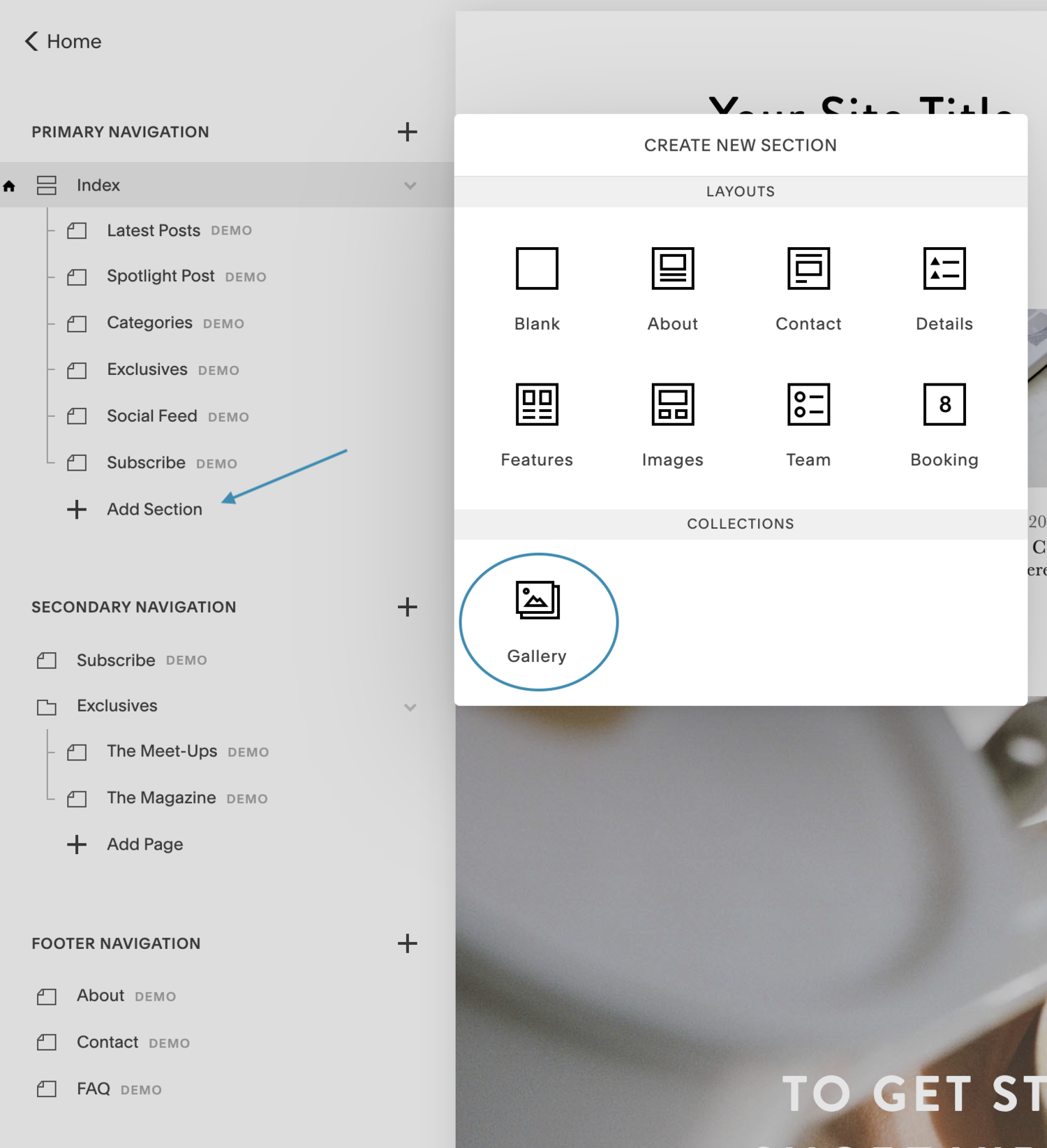
At the bottom of any Index page, click + Add Section. Then choose Gallery as your new section type.
Note: this works on Brine family templates (Aria, Basil, Blend, Brine, Burke, Cacao, Clay, Ethan, Fairfield, Feed, Foster, Greenwich, Hatch, Heights, Hunter, Hyde, Impact, Jaunt, Juke, Keene, Kin, Maple, Margot, Marta, Mentor, Mercer, Miller, Mojave, Moksha, Motto, Nueva, Pedro, Polaris, Pursuit, Rally, Rover, Royce, Sofia, Sonny, Sonora, Stella, Thorne, Vow, Wav, West). For other template families YMMV.
2. Add Images to your new Gallery section
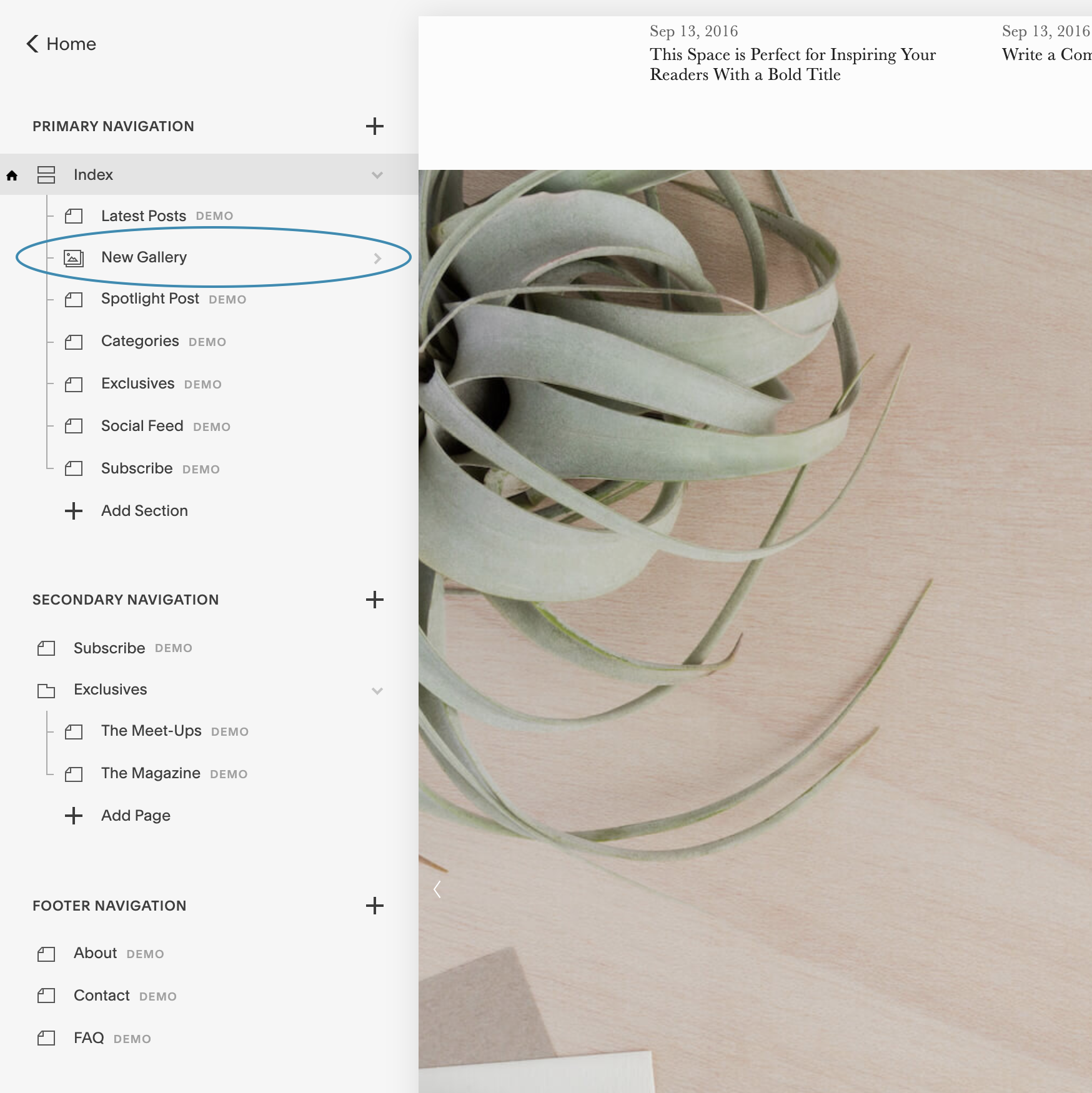
Click on the New Gallery and upload images for your slideshow. Make sure these are optimized so they don’t slow down your page load time (which can be bad for both user experience and search ranking). If you aren’t sure how to fully optimize images for SEO, you can learn how to do this in the Image Optimization Mini Course.
After you’ve created your gallery, drag and drop the New Gallery section to any area of the Index Page.
3. Style your Gallery - select Slideshow and remove spacing
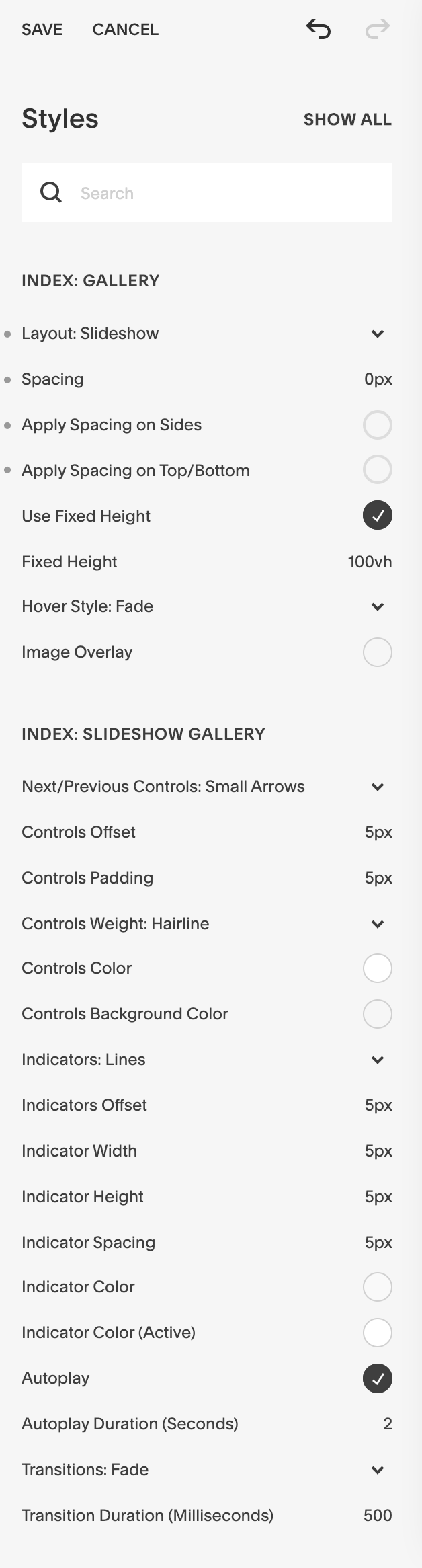
As you are previewing your Index page, go to Design > Site Styles to turn the gallery into a full width (full bleed) slideshow. If you click on the New Gallery while you are in Site Styles, Squarespace will only show you the relevant Styles.
Under INDEX: GALLERY, choose Layout: Slideshow, then set Spacing to 0. Now you have a full-width slideshow. Play around with the other settings for INDEX: GALLERY and INDEX: SLIDESHOW GALLERY until you have the exact look you want.